Spend enough time with computers and you’ll encounter cache. When your browser is acting up, the first thing you hear is, “your cache is corrupted you’ll have to clean it.” When your computer is running slow, you’re told you need more cache. Obviously cache is important but what is cache? How does it work? Let me try to explain cache in non-technical terms.
Imagine you live in Coyote Flats, Texas. It’s a small rural town and not known for a high demand of gourmet foods but as you were browsing through Amazon’s website, you stumbled onto Burt’s Guinness potato chips. It’s Tuesday night but these would be perfect for Friday’s big poker get together. Amazon is offering two-day free delivery so you buy ten bags of chips.
Amazon normally stocks these in California where the demand for Burt’s is much higher. But two-day delivery is two days so they pack your box full of chips and air freight it to you, at a significant cost to you. As you expected Burt’s was a big hit and you were asked to provide another ten bags for next month game.
Several of your buddies can’t wait for next month so they order a few bags for themselves. Amazon notices the surge in Burt’s and ships a whole crate to their distribution center in Texas. When next month rolls around, you place your order and Amazon ships your order from the distribution center, this time saving a bundle on shipping costs. Amazon has cached your potato chips at their distribution center, improving both shipping time and cost.
Okay, almost there. Now consider the picture you see on the right. The first time this picture is seen, it comes from GoDaddy’s server. Your browser displays the picture to you but it also stores a copy of the picture in the local distribution center, your hard drive, otherwise known as local cache. The next time you look at this page, the browser will load it from your hard drive and won’t need the time it normally takes to download this picture. That’s how caching works. Enough pictures and you save a lot of time and bandwidth.
At least that’s the way it worked in the early days. As more and more people find uses for the Internet, the need to reduce congestion and traffic becomes important. Now instead of caching a single picture, this entire post is cached by GoDaddy, by the hub that delivers my post to your local internet provider and by your local internet provider. The closer to the end user, the less traffic going through the hubs and the faster you get to read my post. What could go wrong?
Going back to the distribution center, Burt decides that he needs more sales so he starts a giveaway with the entry forms printed on each package. You really want to win so you double your normal order. Unfortunately, none of the bags in your order have the entry form. Amazon gave you bags from their cache and it still has the old version.
The Internet is a little more sophisticated and has added an expiration timer to the cache. Depending on who caches it, the timer could be hours or days. Unless the name of this post changes, the cache timer has to expire before a new version is loaded. If I make minor corrections in a post, you might not see it for days.
Continuing our analogy, let’s assume that a crate of Bart’s fell off the fork lift and just happened to get run over. The fork lift operator, not wanting to lose his job, puts all the crushed bags back in the crate and stocks it anyway (this is only his third day on the job). The next few shipments from Amazon will consist of very flat bags until someone complains and forces Amazon to get rid of the damaged bags. In other words they have to clean out their cache before they could deliver good chips again.
How about some real life examples? I have a friend that checks my website for a new post every Saturday night. If he sees nothing new he leaves and comes back on Sunday, knowing that I usually publish on the weekend. I don’t remember which ISP he uses but invariably he doesn’t see the new post when I publish it. Instead he sees it the next night. I can only assume his ISP is caching my homepage and the first day he looks, he’s seeing an old cached version.
There was a time I blocked users with very old browsers. Instead of seeing my webpage, they would see a message telling them how old their browser was and suggested that they update their browser. What I did not expect was this message being cached and shown instead of my post. I had to do a lot of explaining the first time my Mother-in-law got told she was using an old version of MS Explorer (she’s a Mac person and keeps her Safari up to date). I’m not sure she believed it wasn’t personal but I decided it wasn’t worth the risk and I stopped blocking users for any reason. Angry Mother-in-laws can be a strong motivator.
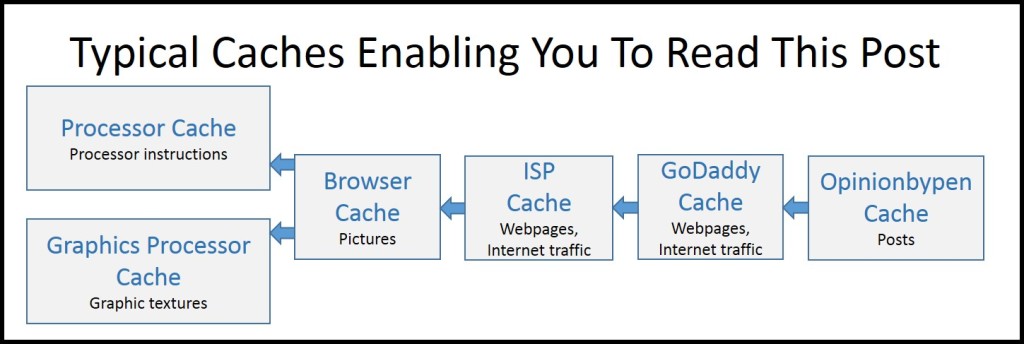
Now that you understand cache, think about how many places this post has been cached as you read it. Without even trying hard, I came up with the diagram below as the minimum number of caches this post will encounter.
I’m hoping my explanation was helpful to you. There’s a lot more to how cache is implemented, how it goes stale or expires and how multiple levels of cache are implemented but this is where I stop today, I’m really craving some potato chips.
© 2015 – 2019, Byron Seastrunk. All rights reserved.













Thank you for the explanation!!
Yes, I sometimes get caught in the time lag of the cache.. with this blog..